Design Process
1. Design Brief
To verify that the onboarding was a top product priority, a design
brief was prepared to explore the problem at hand. The first step was to define the problem – an expansive step.
It is important to ensure that the root problem is identified because if not, the rest of the project will
crumble, lacking the strong foundational base that keeps it in-line. Even worse, the final solution will be
solving the wrong problem.
After defining the problem, the rest of the brief explained
why we care about solving the problem now, how we could tackle the problem,
what potential solutions could look like, and lastly how we are going to measure success for
our solution.
2. Design Sprint
With the design brief in hand, the team was ready for a 1-day intensive design sprint.
The team consisted of a product manager, two developers, one content strategist and myself, as product
designer.
To help the team align on the problem we were trying to solve, we started the sprint by asking
the following questions:
- What is the problem we are trying to solve?
- What are the biggest problems and risks associated with this project?
- How could we fail?
These questions allowed the team to align on the problem, to identify the riskiest
unknowns, and to clearly shed light on the points of potential failure. Next, the team moved on to the
question:
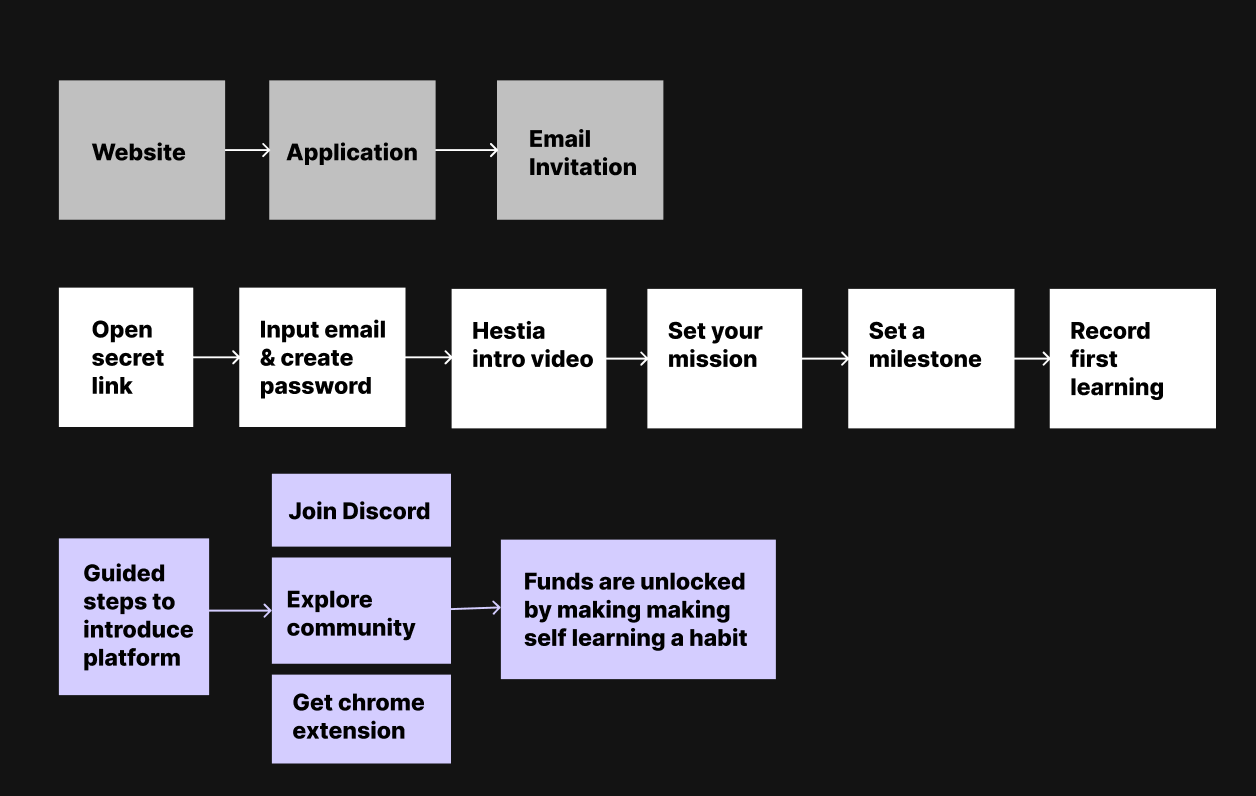
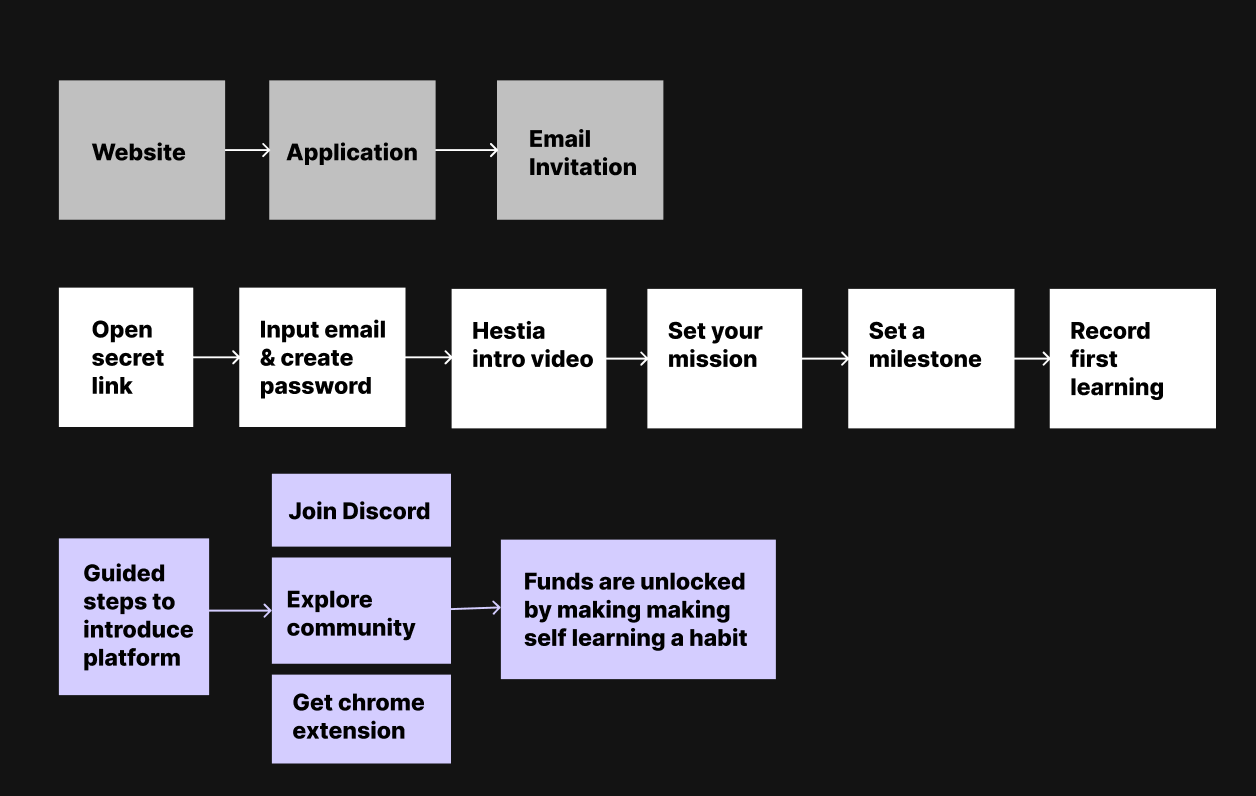
Each member sketched a new user onboarding flow and then presented it to the team. The
strongest points from each presentation were combined to make the final design. The new user flow was sketched
in a low fidelity prototype.



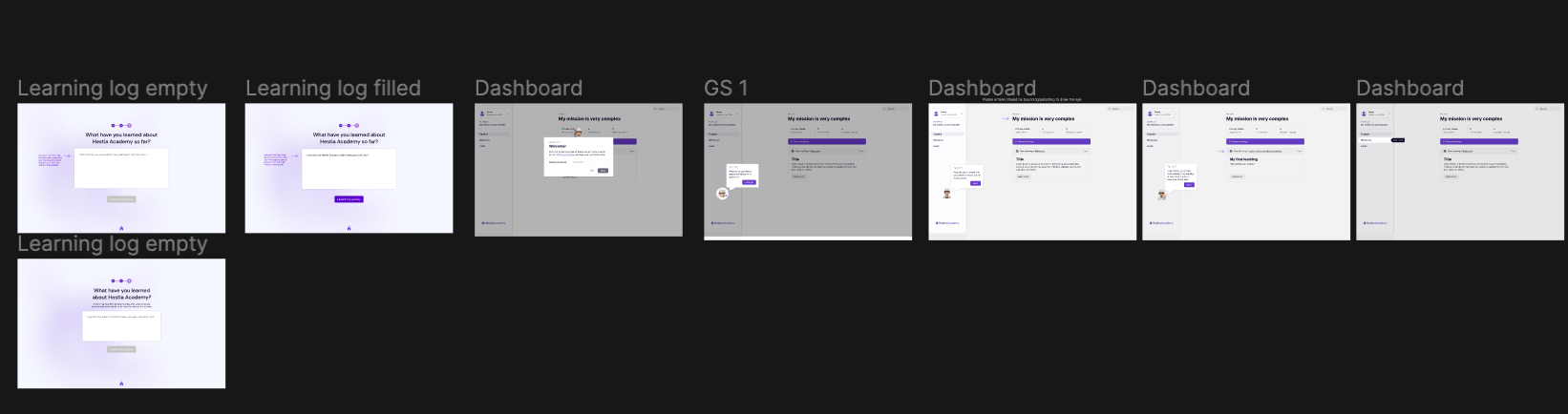
3. High-fidelity prototype
The design sprint established the onboarding flow and steps, which
meant it was time to get my hands dirty in the design details. After numerous sketches, abundant research, and
several iterations, the final design was prototyped in Figma, design peer-reviewed, and ready to be handed off
to development.


4. User testing & iteration
After the design was handed off for development and the fully functional onboarding was
ready, it was time for user testing. The onboarding was tested on people aged 14-60, with most attention placed
on the teenagers’ experiences since they are the target end user. We conducted user calls to observe emotional
reactions, identify points of confusion, take note of technical bugs, and get a sense of their experience
through a series of questions. This process was extremely helpful in correct small issues, ensuring the
onboarding was ready for launch.
Post-launch
The launch of the new onboarding was definitely not the last step of the project. Since
the onboarding plays such a critical role in long-term user retention, it was very important to continue
evaluating its performance, iterating where necessary. We did this in three ways:
1. New-user research
calls
2. Automated surveys
3. Retention tracking